暑假在家学习时,突然感觉学过的知识忘记的很快,所以决定搭建个人博客来记录学习过程。
经过前期了解后,决定采用Hexo框架来搭建个人博客。本文将记录博客搭建过程。
本地环境搭建
本地环境介绍: win10
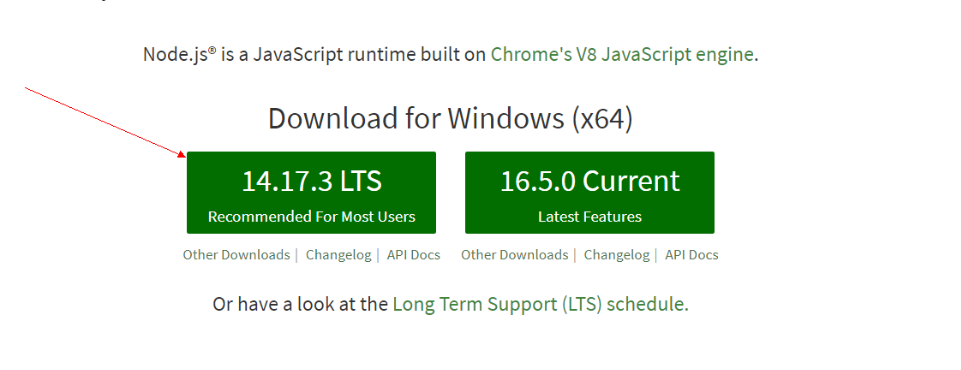
安装Node.js
官方网站:http://nodejs.org

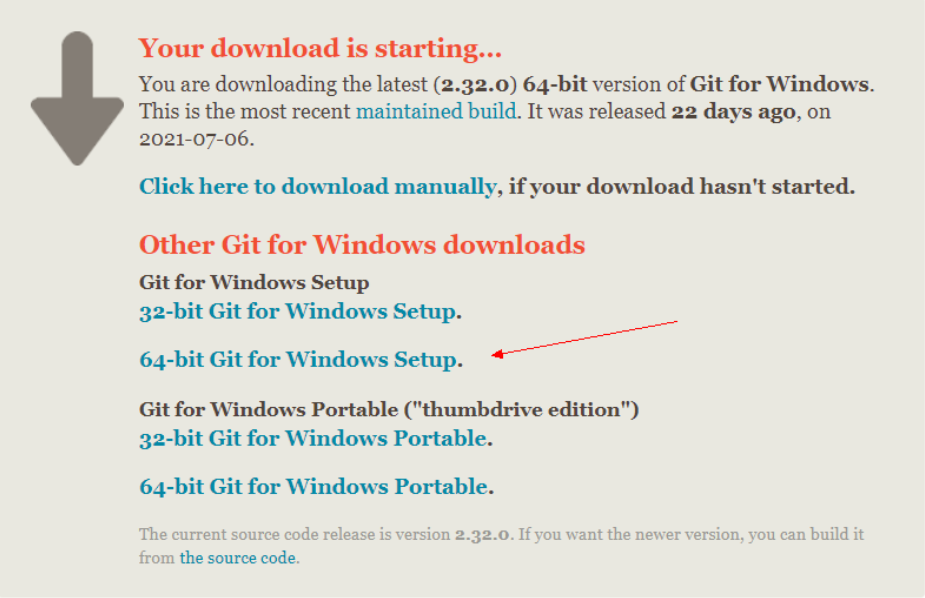
安装Git
这个 git bash 下可以在win10环境下执行Linux命令 相当好用
官方网站:https://git-scm.com/downloads

安装hexo
- 在安装hexo之前先在你常用的本地新建一个文件夹,然后打开Git Bash 切换到该文件夹,等会你的博客项目将会下载到该文件夹

比如我这里新建的是blog_hexo
-
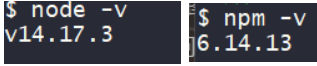
在安装hexo之前先来试试之前的nodejs是否成功安装:
1 2node -v npm -v
成功!
没成功的卸载重装
-
在安装hexo之前先安装个cnpm来提高下载速度:
1npm install -g cnpm --registry=https://registry.npm.taobao.org
成功!
-
正式安装hexo:
1cnpm install -g hexo-cli
成功!
注意:用pwd命令查看当前路径,一定要在前面新建的文件夹(比如我新建的blog_hexo)中
在新建文件夹中执行:
1hexo init将项目下载到本地文件夹中

成功!
本地运行测试
介绍三个hexo的命令:
1 2 3 4hexo clean #清理缓存 hexo g #生成文件 hexo s #运行本地服务器 hexo d #上传到服务器
我们运行:
|
|
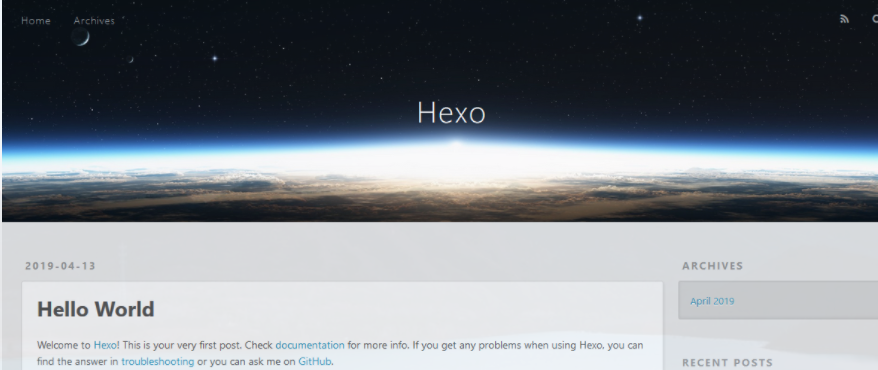
打开浏览器,输入:
|
|
看到Hexo的欢迎页,则说明本地环境搭建成功!

错误的解决方法
- 检查命令的输入是否正确
- 单词拼写错误
- 执行命令时没有获得管理员权限(在命令前加上sudo)
- 百度翻译一下错误信息
- 必应/谷歌搜索错误的解决办法
这三板斧可以解决九成以上的问题,剩下一成问题大概就需要重启、重装、重买来解决了。
后续将介绍博客的线上部署。