写在前面
不知不觉步入了大学的第三年,大三的课程有点难,自己也因为一些事情,耽误了一些学习的时间,距上次更新博客也已经过去了三个月。最近到了寒假,时间比较充裕,所以打算多学习一些知识。从本文开始,我将持续记录我学习Vue的过程,里面可能会有一些错误,但随着学习的深入,我会不断进行修改和完善。
Vue的介绍
Vue是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式 JavaScript 框架
Vue的特点
-
采用组件化模式,提高代码复用率、且让代码更好维护
-
声明式编码,让编码人员无需直接操作DOM,提高开发效率
-
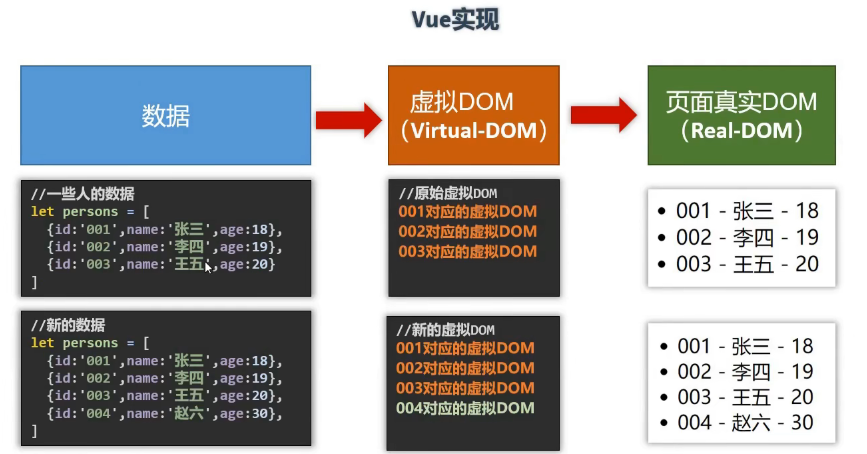
使用虚拟DOM+Diff算法,尽量复用DOM节点

注:DOM(Document Object Model)文档对象模型,以树结构表达文档
Vue官网
搭建Vue开发环境
Vue的引入
因为是刚开始学习Vue,所以选择在官网下载vue.js文件后在HTML文件中通过<script>引入
|
|
注:开发版本
vue.js,包含完整的警告和调试模式;生产版本vue.min.js,删除了警告,体积更小
安装Vue Devtools扩展
Chrome Extension / beta channel
阻止 vue 在启动时生成生产提示
|
|
初识Vue
|
|
|
|
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;- 一旦
data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
Vue Devtools

<Root>代表一个Vue实例