本项目采用最新的Vue3+组合式API开发方式
使用主流技术栈:
vue3+typescript+vue-router+pinia+element-plus+axios+echarts
初始化项目
环境准备:
node v18.17.0pnpm v8.6.12
pnpm安装:参考
- 使用
vite构建项目:
|
|
- 进入项目目录后安装依赖:
|
|
- 启动项目
|
|

- 删除默认的
/src/style.css文件,同时在main.ts中也删除 - 安装
Vue VSCode Snippets扩展 - 删除默认的
App.Vue文件内容,输入v3ts选组合式API生成模板后修改:
|
|
- 删除自带的
/src/components/HelloWorld.vue组件和/src/assets/vue.svg图标 - 修改页面标题
index.html
|
|
- 在
VSCode中搜索并安装扩展:Volar - 设置Volar Takeover 模式
- 将
tsconfig.json和tsconfig.node.json中的moduleResolution选项设置为node,CTRL+SHIFT+P:RELOAD WINDOW
项目集成
集成element-plus
- 安装依赖
|
|
- 在入口文件
main.ts中注册插件
|
|
- 安装图标组件库
|
|
- 安装
Element UI Snippets扩展 - 在
main.ts配置element组件使用中文
|
|
- 在
App.vue中测试效果:
|
|

src别名配置
- 安装依赖
|
|
- 在
vite.config.ts中引入path
|
|
- TypeScript编译配置
|
|
- 在
main.ts中使用@引入App.vue
|
|
- 新建
@/components/Test.vue测试组件@
|
|
- 在
App.vue直接引用测试组件
|
|

环境变量的配置
- 项目根目录分别添加 开发、生产和测试环境的文件
|
|
- 文件内容
|
|
- 配置运行命令:
package.json
|
|
- 在项目中可以通过
import.meta.env获取环境变量
SVG图标配置
在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源,这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。
- 安装SVG依赖插件
|
|
- 在
vite.config.ts中配置插件
|
|
- 在
main.ts入口文件中导入
|
|
-
新建
src/assets/icons,导入用到的svg图标 -
将
svg封装为全局组件:因为项目很多模块需要使用图标,因此把它封装为全局组件,在src/components目录下创建一个SvgIcon文件夹,在SvgIcon文件夹下再新建index.vue
|
|
- 修改
App.vue测试SVG,删除之前测试@创建的Test.vue
|
|

使用自定义插件方式注册SVG为全局组件
注册为全局组件后就不用在每次使用的时候都用
import引入
- 在
src/components文件夹下创建index.ts文件:用于注册components文件夹内部全部全局组件(./Pagination/index.vue直接用v3ts模板显示一句话就行)
|
|
- 在
main.ts入口文件中引入src/index.ts文件,通过app.use方法安装自定义插件
|
|
- 在
App.vue中直接使用全局组件,不用import导入
|
|

集成sass
- 安装依赖
|
|
- 在
App.vue中测试项目能否使用scss语法
|
|
- 为项目添加全局样式:在
src/styles下新建index.scss文件和reset.scss,在npm官网搜索reset.scss后复制内容到项目文件中,项目中可能需要用到清除默认样式,因此在index.scss中引入reset.scss
|
|
- 在
main.ts入口文件引入全局样式
|
|
- 给项目中引入全局变量:在
styles下创建一个variable.scss文件,在vite.config.ts文件配置如下
|
|
- 在
variable.scss下设置全局变量
|
|
- 在
App.vue中使用全局变量
|
|

mock数据
- 安装依赖
|
|
- 在
vite.config.js配置文件启用插件
|
|
- 在根目录创建
mock文件夹:在mock文件夹内部创建一个user.ts文件,写入需要的mock数据与接口
|
|
- 安装
axios
|
|
- 在
main.ts测试mock能否使用(测试完后删除)
|
|


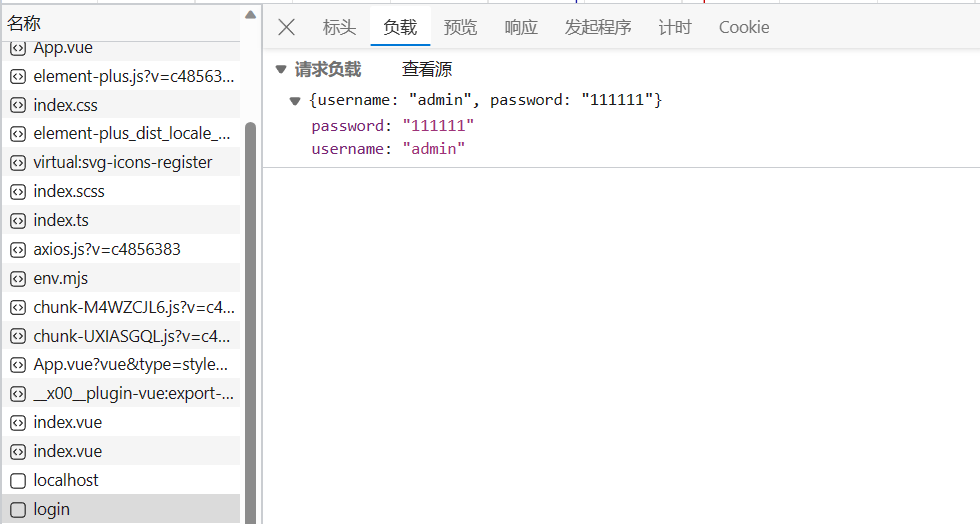
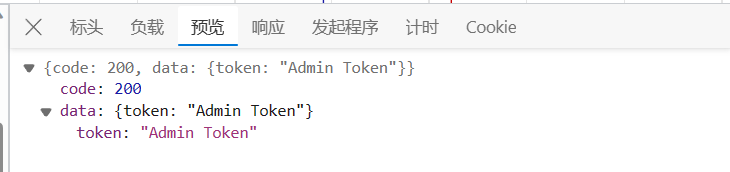
axios二次封装
在开发项目的时候避免不了与后端进行交互,因此需要使用axios插件实现发送网络请求。在开发项目的时候经常会把axios进行二次封装。
- 使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
- 使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理http网络错误)
- 在
src目录下创建utils/request.ts
|
|
- 在
App.vue测试(测试完后删除)
|
|
有真实接口的可以在这直接跳到:完善部分功能——直接使用真实接口
API接口统一管理
在开发项目的时候接口可能很多,因此需要统一管理
- 在
src目录下创建api/user/index.ts和api/user/type.ts文件统一管理用户登录、用户信息获取相关的接口和数据类型
|
|
types.ts嫌麻烦可以不用,直接在上面用any就行,但是后期维护不方便
|
|
- 在
App.vue中测试(测试结束后删除)
|
|

路由配置
- 安装依赖
|
|
- 新建
src/views文件夹专门放置路由的页面,/views下新建login、home和404目录 login下新建index.vue
|
|
home下新建index.vue
|
|
404下新建index.vue
|
|
- 新建
src/router/routers.ts文件夹专门放置路由表
|
|
- 新建
src/router/index.ts实现模板路由配置
|
|
- 在
main.ts中引入
|
|
- 在
App.vue中展示
|
|




登录模块
- 安装仓库依赖
pinia
|
|
- 新建
src\store\index.ts
|
|
- 在入口文件
main.ts引入仓库
|
|
- 新建
/src/utils/storage.ts封装本地存储的读取与存储方法
|
|
- 创建用户仓库
/store/moudules/types/type.ts声明用到的数据类型
|
|
- 新建
/src/utils/time.ts获取一个结果:当前早上|上午|下午|晚上
|
|
- 创建用户仓库
/store/moudules/user.ts
|
|
- 登录路由静态组件
src\views\login\index.vue
|
|
表单数据校验
Form 表单 | Element Plus (element-plus.org):Form 组件允许你验证用户的输入是否符合规范,来帮助你找到和纠正错误。
Form组件提供了表单验证的功能,只需为rules属性传入约定的验证规则,并将form-Item的prop属性设置为需要验证的特殊键值即可
src\views\login\index.vue
|
|
- 自定义校验规则:
src\views\login\index.vue
|
|

Layout模块
- 新建
src/layout/index.vue
|
|
- 在
/src/styles/variable.scss添加全局变量变量
|
|
- 在
src/styles/index.scss添加全局的样式
|
|
- 新建
src/layout/logo/index.vue将logo拆分为一个子组件
|
|
- 新建
src/setting.ts:用于项目logo和标题配置
|
|
- 新建
src/layout/menu/index.vue:封装动态菜单项,根据项目路由生成
|
|
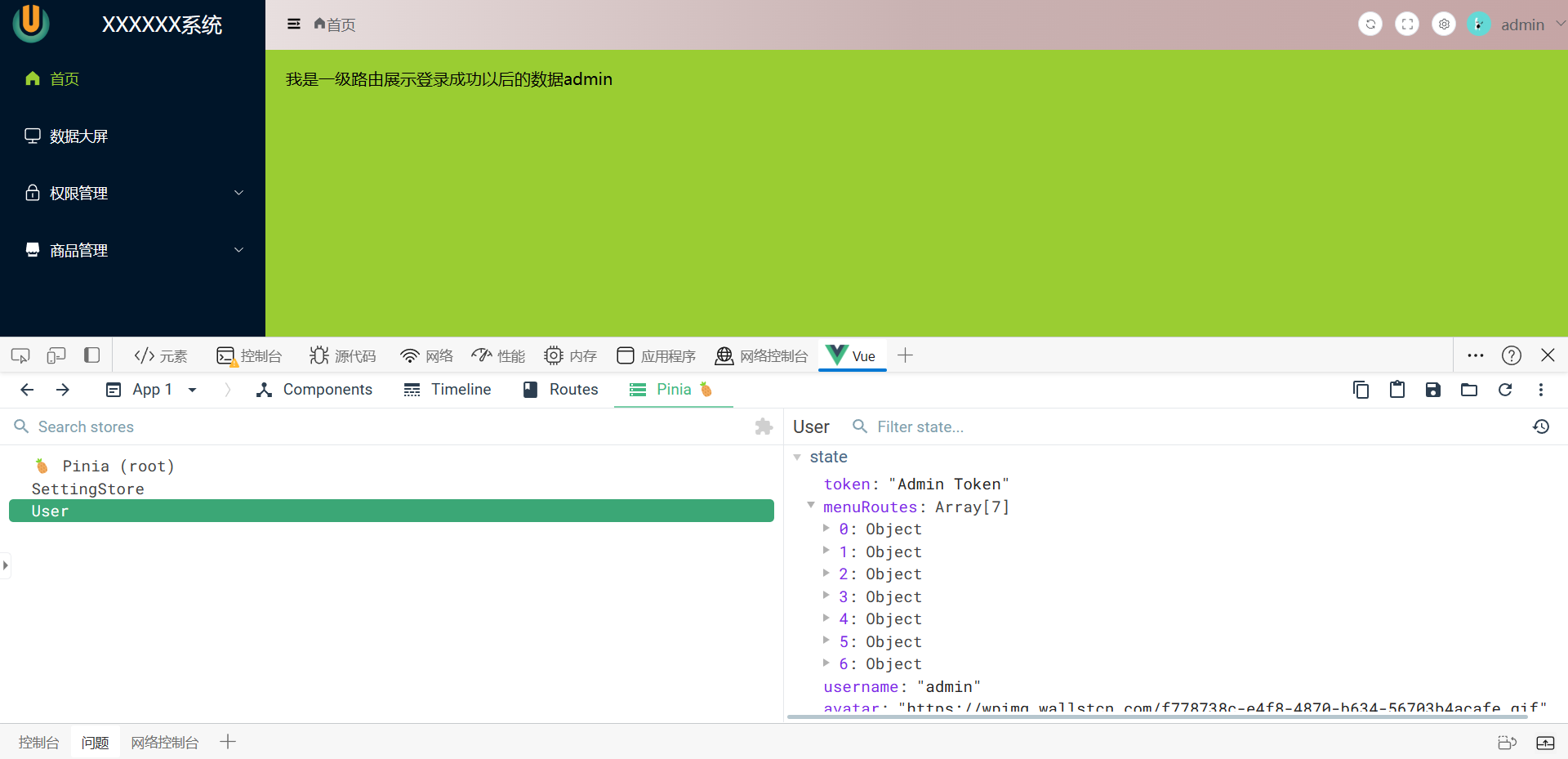
- 将路由放到仓库
/src/store/modules/user.ts中
|
|
- 定义数据类型
src/store/modules/types/type.ts
|
|
- 在
src/components/index.ts引入element-plus的icon图标组件
|
|
- 修改路由
/src/router/routers.ts:登录后跳转到刚才新建的一级路由页面;并根据路由动态生成菜单项;展示路由元信息
|
|
- 新建
src/views/screen/index.vue数据大屏组件
|
|
- 新建
src/views/acl权限管理组件,其下有三个二级路由,新建三个文件user/index.vue、role/index.vue、permission/index.vue,模板如下
|
|
- 新建
src/views/product产品管理组件,其下有attr/index.vue、sku/index.vue、spu/index.vue、trademark/index.vue
|
|
- 新建
src/layout/main/index.vue,封装右侧内容展示区。可以添加过渡动画
|
|
- 新建顶部组件
src/layout/tabbar/index.vue
|
|
- 新建
src/layout/tabbar/breadcrumb/index.vue和src/layout/tabbar/setting/index.vue:分割顶部组件的左右区域组件
|
|
|
|
- 新建仓库
src/store/modules/setting.ts:保存折叠变量;刷新变量
|
|

完善部分功能
登陆获取用户信息
- 修改
src/store/modules/user.ts:获取用户信息后存储到pinia仓库
|
|
- 修改
src/utils/request.ts:请求拦截器在发送请求时从仓库获取token放入请求头
|
|
- 新增数据类型
src/store/modules/types/type.ts:用户名和头像地址
|
|
- 修改
src/layout/tabbar/setting/index.vue:显示用户名和头像
|
|
- 在
src/views/home/index.vue中测试使用仓库中存储的用户名
|
|

退出登录
- 修改
src/layout/tabbar/setting/index.vue:给退出绑定事件
|
|
- 在
src/store/modules/user.ts添加退出登录的方法
|
|
- 在
src/utils/storage.ts封装删除TOKEN的方法
|
|
路由鉴权
- 安装进度条插件
|
|
- 在
src下新建permission.ts:利用全局前置守卫和全局后置守卫完成路由鉴权
|
|
- 在
src/main.ts引入permission.ts
|
|
- 修改
src/store/modules/user.ts
|
|
- 删除
views/home/index.vue中发送请求用户信息的代码,因为已经在路由前置守卫中实现了获取用户信息
|
|
- 修改
src/layout/index.vue的过渡动画,删除左侧菜单的过渡动画
|
|
真实接口替代mock接口
- 修改三个
.env文件:配置服务器地址
|
|
- 在
vite.config.ts配置代理跨域
|
|
- 重写
src/api/user/type.ts
|
|
- 重写
src/api/user/index.ts
|
|
- 修改
src/store/modules/user.ts的用户登录、获取用户信息和退出登录的方法
|
|
- 在
src/views/login/index.vue修改默认密码
|
|
- 在
src/layout/tabbar/setting/index.vue添加等待退出登录成功的代码
|
|
- 在
src/permission.ts中也添加等待退出登录成功代码
|
|
首页模块
- 修改
src/views/home/index.vue
|
|
品牌管理模块
- 在
src/layout/index.vue删除主题模块的背景颜色,使用默认白色
|
|
- 完成
src/views/trademark/index.vue
|
|
- 新建一个文件夹
src/api/product/trademark/index.ts封装请求
|
|
- 配一个
types.ts定义数据类型
|
|
属性管理模块
- 新建
components/Category/index.vue,抽象出分类组件
|
|
- 在
components/index.ts将分类抽象为全局组件
|
|
- 新建
src/api/product/attr/index.ts:品牌管理相关API
|
|
- ``views/product/attr/index.vue`:
|
|
- 新建
src/store/modules/category.ts:将三级分类的数据存储在仓库中
|
|
- 新建
src/api/product/attr/type.ts:添加分类数据的数据类型
|
|
- 在
/store/modules/types/type.ts:定义分类仓库state对象的数据类型
|
|
用户管理模块
src/views/acl/user/index.vue
|
|
src/api/acl/user/index.ts
|
|
src/api/acl/user/type.ts
|
|
角色管理模块
src/views/acl/role/index.vue:
|
|
src/api/acl/role/index.ts:
|
|
src/api/acl/role/type.ts:
|
|
菜单管理模块
src/views/acl/permission/index.vue
|
|
src/api/acl/menu/index.ts
|
|
src/api/acl/menu/type.ts
|
|
src/router/router.ts:将路由拆分为常量路由、异步路由、任意路由
|
|
- 安装
lodash:
|
|
src/store/modules/user.ts:用户登陆后计算路由和添加按钮权限
|
|
src/permisstion.ts:在路由守卫中获取完用户信息后确保动态添加的异步路由加载完毕再放行
|
|
src/views/404/index.vue:修改404页面
|
|
- 新建
src/directive/has.ts:添加vue的全局自定义指令实现按钮权限判断:
|
|
- 在入口文件
main.ts引入自定义指令文件:
|
|
src/views/product/trademark/index.vue:按钮权限的实现
|
|