Vue模板语法
上节学过:容器里的代码被称为Vue模板,Vue模板有自己的一些语法规则。
Vue模板语法有两大类:
插值语法
- 功能:用于解析标签体内容。
- 写法:
{{xxx}},xxx是js表达式,且可以直接读取到Vue实例对象中的data对象中的所有属性。
|
|
|
|
指令语法
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…..)。
- 举例:
v-bind:href="xxx"可简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到Vue实例对象中的data对象中的所有属性 - 不光是
href属性可以被v-bind指令绑定,任何属性都可以被绑定,例如,绑定src属性、class属性 - 由于使用频繁,通常将
v-bind:属性名=" "的格式简写成:属性名=" " - 备注:Vue中有很多的指令,且形式都是:
v-????,此处的简写我们只是拿v-bind举个例子。
|
|
|
|

tip:href是Hypertext Reference的缩写,意思是超文本引用。读音 /hīːˈref(ə)/
数据绑定
Vue中有2种数据绑定的方式:
- 单向绑定:
v-bind:value,数据只能从data流向页面v-bind:value可以简写为:value,省略v-bind
- 双向绑定:
v-model:value,数据不仅能从data流向页面,还可以从页面流向datav-model:value可以简写为v-model,省略:value,因为v-model默认收集的就是value值。- 双向绑定一般应用在表单类元素上(如:
input、select等)
|
|
|
|

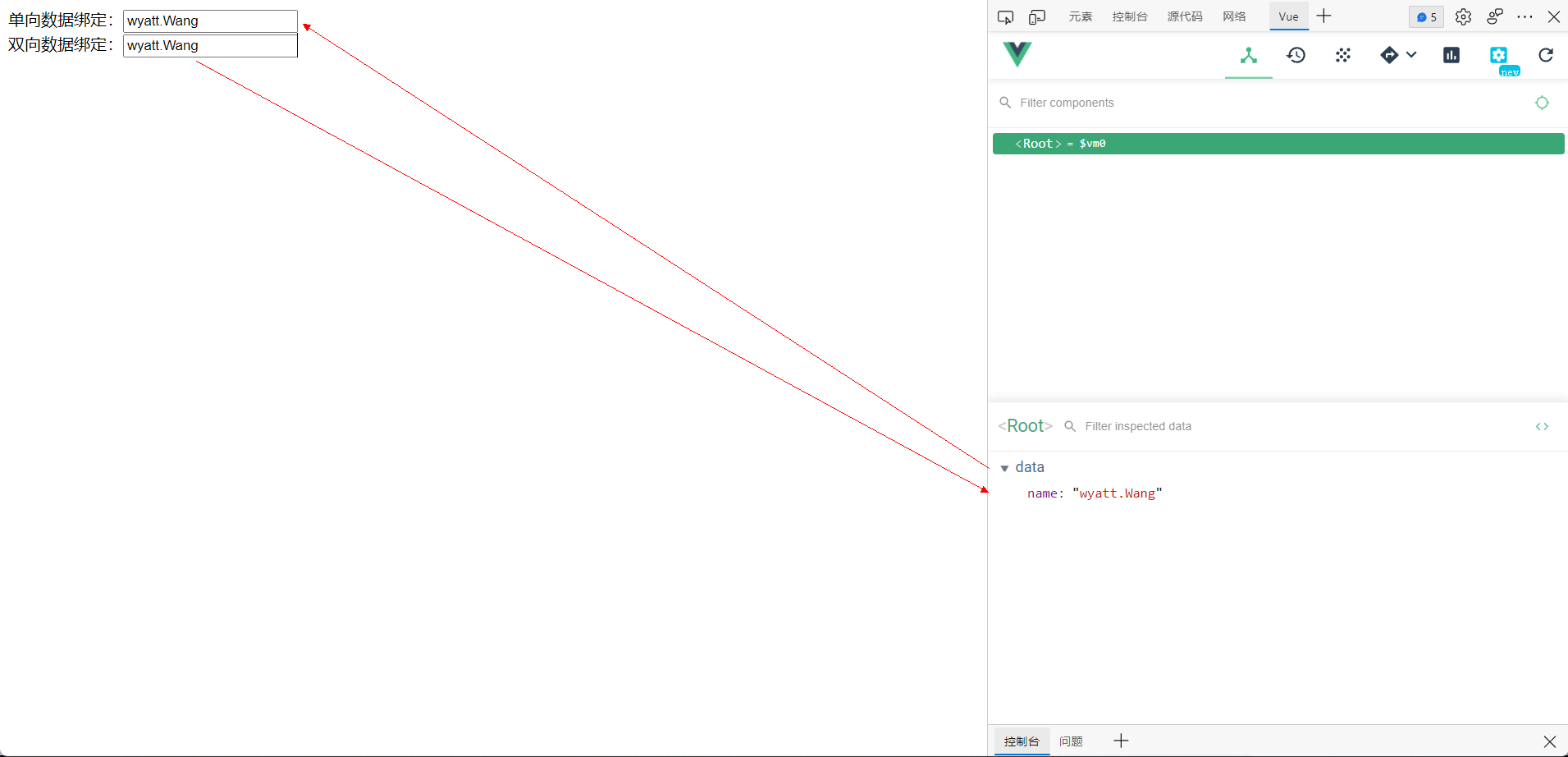
在双向数据绑定的输入框中修改值为wyatt.Wang,可以看到data中相应数据发生改变。
该数据的改变也引起单向数据绑定输入框中值改变。
相对的,在单向数据绑定的输入框中修改值为wyatt.Wang,data中相应数据不会发生改变,双向数据绑定的输入框中值也肯定不会发生改变。
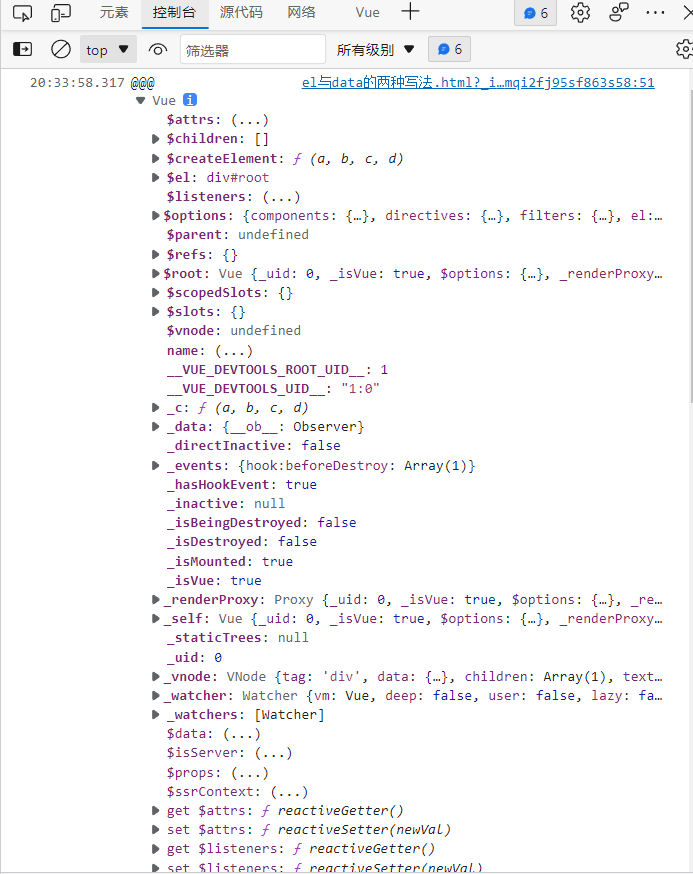
el的两种写法
new Vue时配置el属性- 通过
v.$$mount('#root')指定el的值。
tip: mount有挂载的意思
|
|
data的两种写法
- 对象式
- 函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
由Vue管理的函数(例如Vue实例的data()函数),一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
tip:什么是箭头函数
|
|