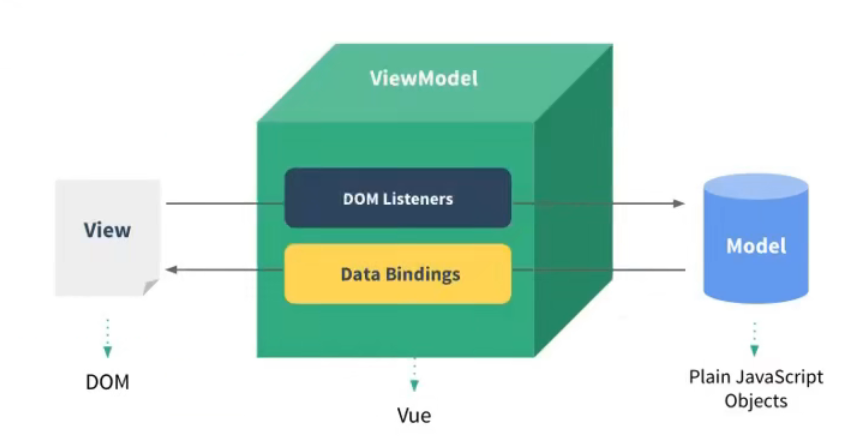
MVVM模型
- M:模型(Model) :对应
data中的数据 - V: 视图(View) :模板
- VM:视图模型(ViewModel):Vue实例对象

M:
|
|
V:
|
|
VM:

观察发现:
- M中所有的属性,最后都出现在了VM中。
- VM中所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
数据代理
数据代理的实现基础
Object.defineProperty()方法允许通过属性描述对象,定义或修改一个属性,然后返回修改后的对象,它的用法如下。
|
|
object:属性所在的对象
propertyName:字符串,表示属性
attributesObject:属性描述对象
什么是数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
|
|
- 定义两个对象
obj和obj2,通过Object.defineProperty()方法给对象obj2添加一个属性x - 通过
get()方法使obj2.x获取到obj.x的值,实现通过obj2对象代理obj.x属性的读 - 通过
set()方法使obj2.x获取到修改的具体值,将该值赋给obj.x,实现通过obj2对象代理obj.x属性的写。
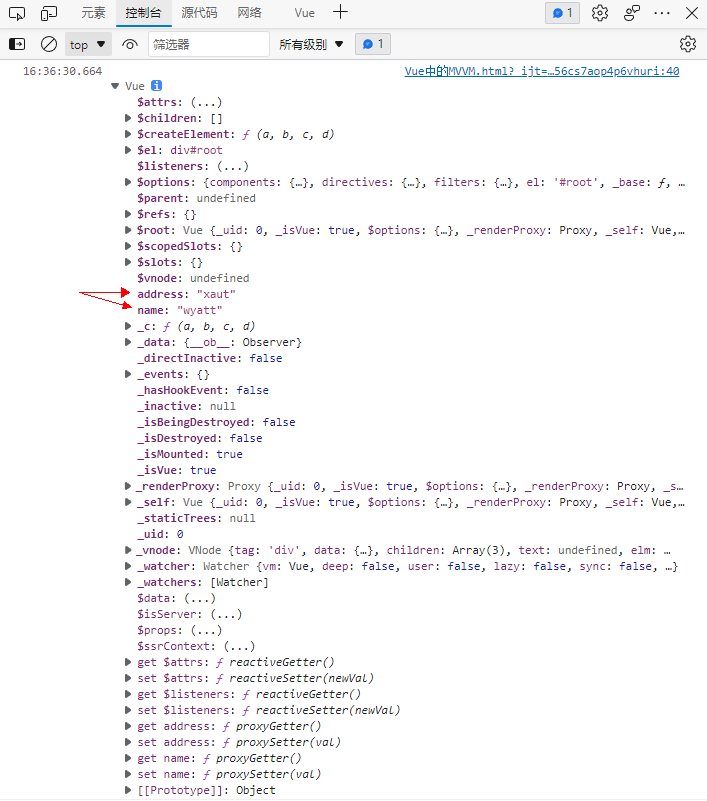
Vue中的数据代理
-
Vue中的数据代理:
- 通过
vm对象来代理_data对象中属性的操作(读/写)
- 通过
_data是来自new Vue时的对象data
-
Vue中数据代理的好处:
- 更加方便的操作
data中的数据
- 更加方便的操作
-
基本原理:
- 通过
Object.defineProperty()把_data对象中所有属性添加到vm中 - 为每一个添加到vm上的属性,都指定一个
getter/setter - 在
getter/setter内部去操作(读/写)_data中对应的属性。
- 通过