写在前面
前几天一直在复习考试,现在继续填之前Vue的坑~
事件的基本使用
- 使用
v-on:xxx绑定事件,可简写为@xxx,其中xxx是事件名; - 事件的回调需要配置在
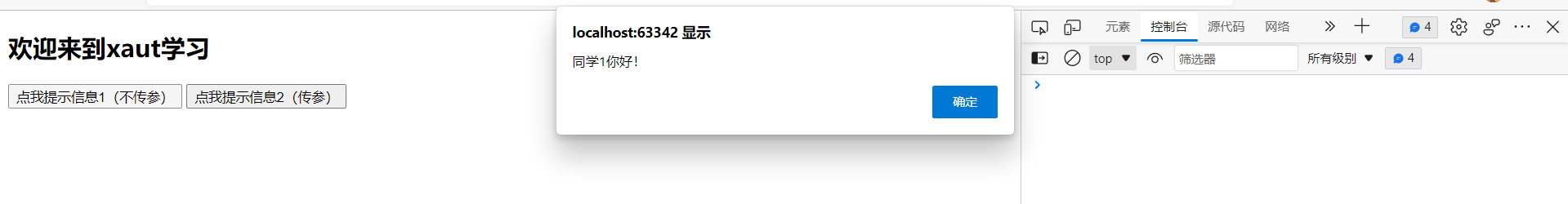
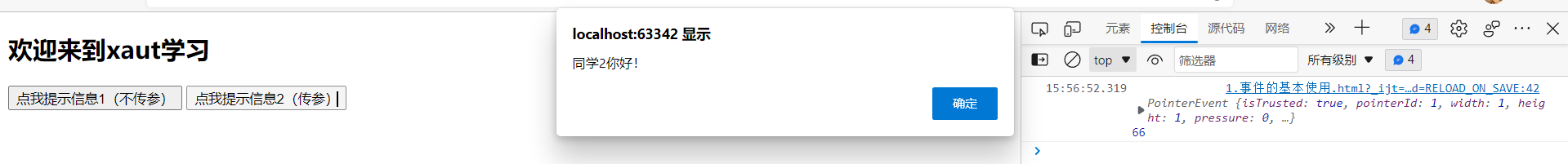
methods对象中,最终会在vm上; methods中配置的函数,不要用箭头函数!否则this就不是vm了;methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象;@click="demo"和@click="demo($event)"效果一致,但后者是用$event占位,还可以传程序员希望传的参数;
|
|
|
|


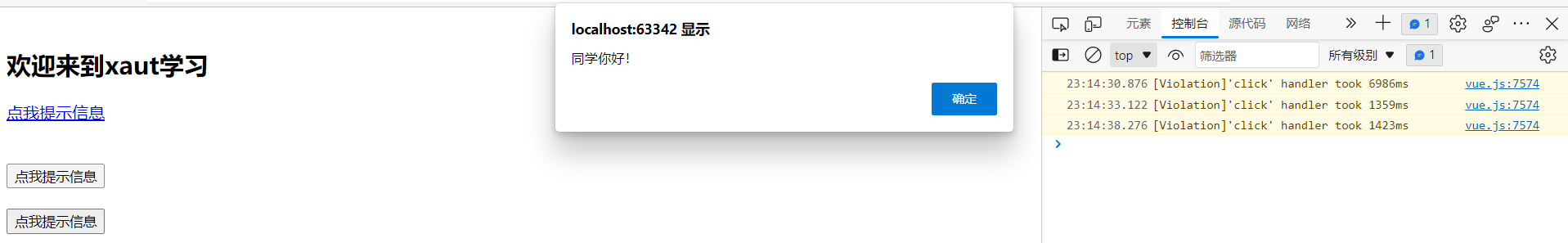
事件修饰符
prevent:阻止默认事件(常用);stop:阻止事件冒泡(常用);once:事件只触发一次(常用);capture:使用事件的捕获模式;self:只有event.target是当前操作的元素时才触发事件;passive:事件的默认行为立即执行,无需等待事件回调执行完毕;- 修饰符可以连续写
|
|
|
|

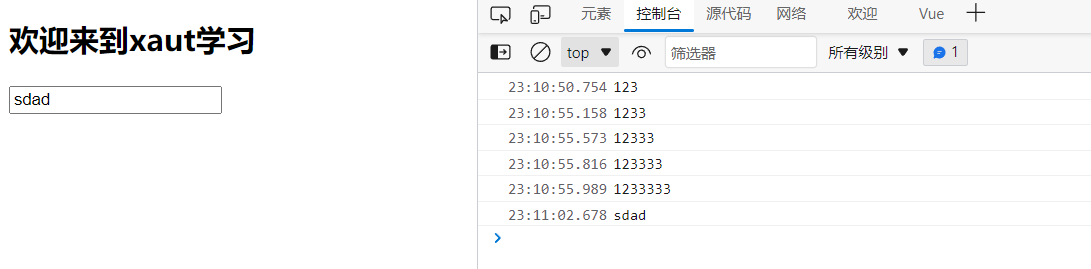
键盘事件
-
Vue中常用的按键别名
-
回车 =>
enter -
删除 =>
delete(捕获“删除”和“退格”键) -
退出 =>
esc -
空格 =>
space -
换行 =>
tab(特殊,必须配合keydown去使用) -
上 =>
up -
下 =>
down -
左 =>
left -
右 =>
right
-
-
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为短横线命名,比如
caps-lock -
系统修饰键(用法特殊):
ctrl、alt、shift、meta- 配合
keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。若要求只有某一组合键触发,则使用.按键,例如ctrl.y - 配合
keydown使用:正常触发事件。
- 配合
-
也可以使用
keyCode去指定具体的按键(不推荐) -
Vue.config.keyCodes自定义键名 = 键码,可以去定制按键别名
|
|
|
|