考虑一个场景:在两个输入框中分别输入姓和名,下方显示出全名
插值语法实现
|
|
|
|

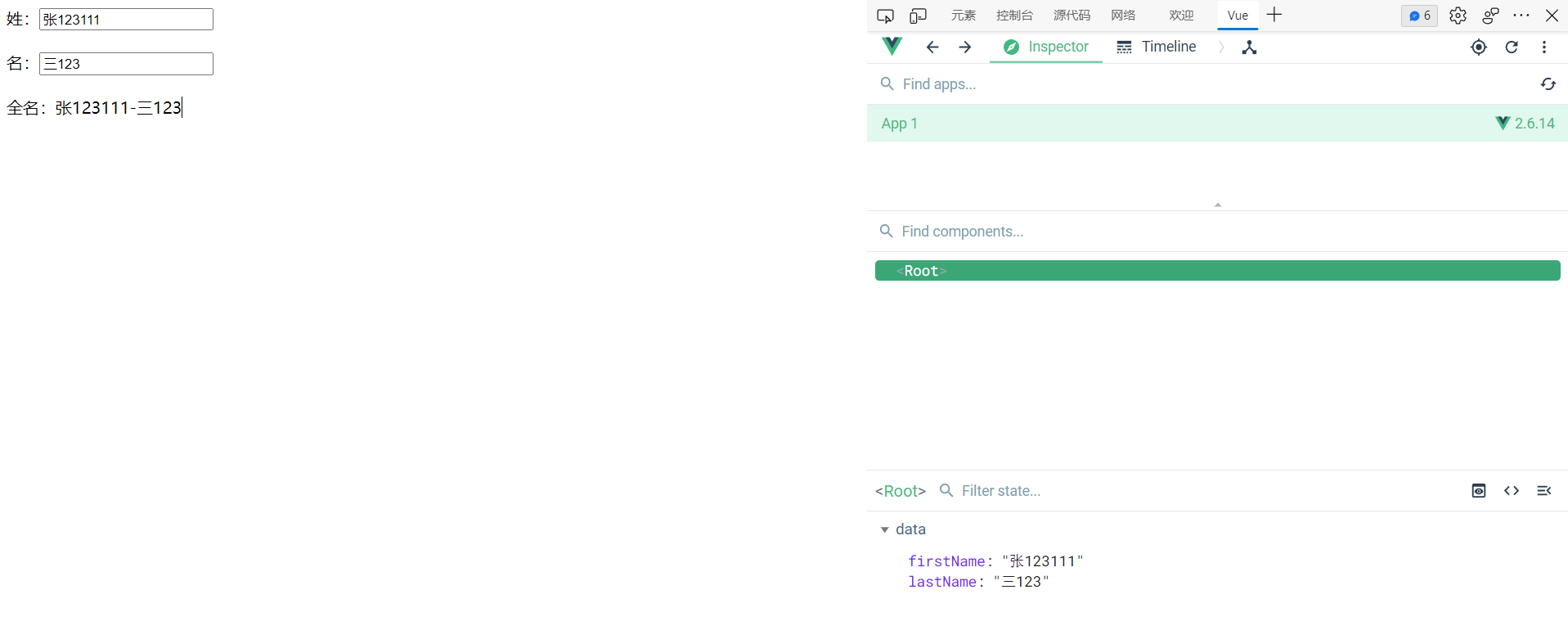
通过v-model实现实现属性和输入的双向绑定,使用插值语法{{firstName}}-{{lastName}}实现全名的拼接显示
优化方向
- Vue官方推荐:组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法
- 复杂表达式会让模板变得不那么声明式。我们应该尽量描述应该显示什么,而非如何计算那个值。而且计算属性和方法使得代码可以复用
methods实现
|
|
|
|


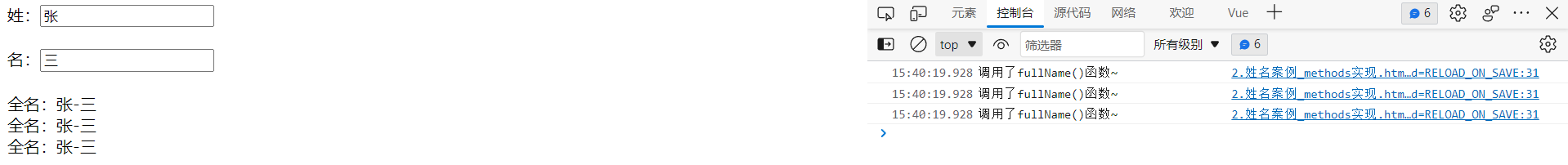
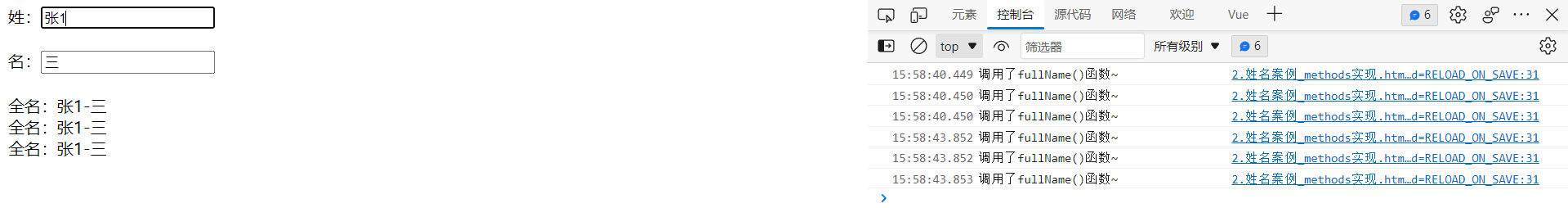
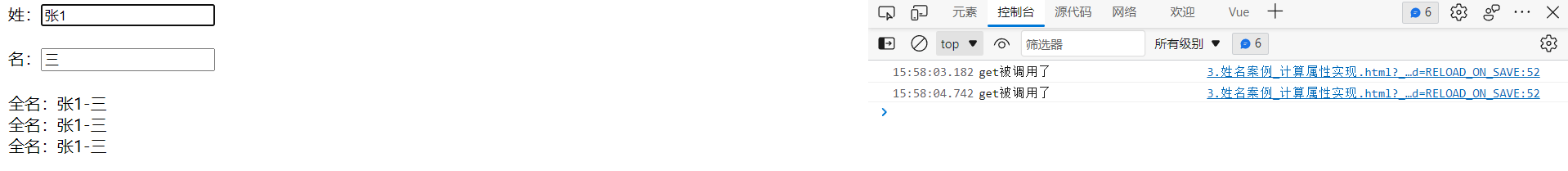
通过v-model实现实现属性和输入的双向绑定,使用方法fullname()实现全名的拼接显示
从图中可以看到fullname()每次读取时都会执行一次。当数据发生改变时fullname()会被重新调用。
优化方向:
- 可否让
fullname()在第一次调用后形成缓存,后续仅在属性值发生修改时才再次调用
计算属性实现
- 定义:通过已有属性计算得来的属性
- 原理:底层借助了
Objcet.defineproperty方法提供的getter和setter get()函数什么时候执行?- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
- 优势:与
methods实现相比,内部有缓存机制(复用),效率更高,调试方便。 - 备注:
- 计算属性最终会出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
|
|
|
|
计算属性简写
- 若计算属性只读,则可以简写计算属性:
|
|


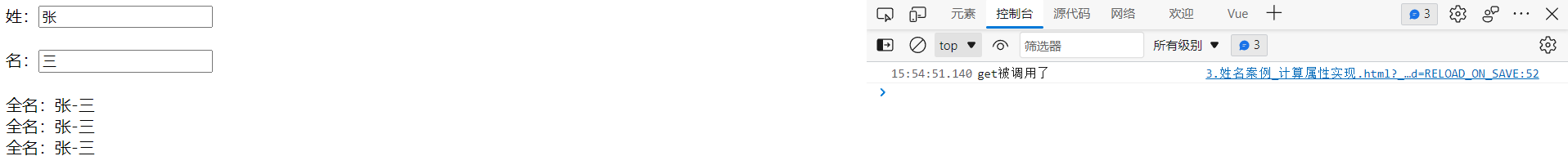
通过v-model实现实现属性和输入的双向绑定,使用计算属性fullname实现全名的拼接显示
从图中可以看到get()只在初次读取时会执行一次,后续会使用缓存实现复用。当依赖的数据发生改变时会被再次调用。
天气案例
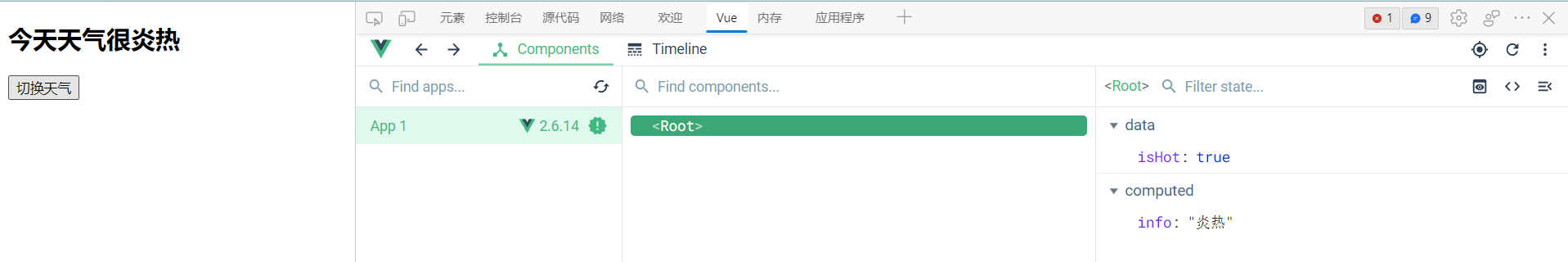
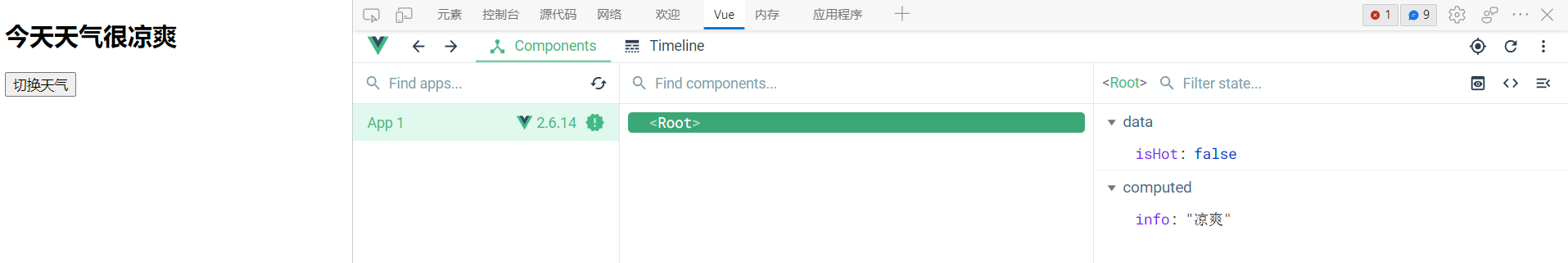
考虑一个场景:有一句话表示当前天气情况,每当单击『切换天气』按钮,当前天气情况都会切换
|
|
|
|


侦听属性
- 侦听属性
watch:当被侦听的属性变化时, 回调函数handler自动调用, 进行相关操作 - 侦听的属性必须存在,才能进行侦听
- 侦听的两种写法:
new Vue时传入watch配置,适用于创建Vue实例时知道要侦听哪些属性- 通过
vm.$watch侦听,适用于事先不知道侦听的对象,根据用户操作决定侦听属性
|
|
|
|
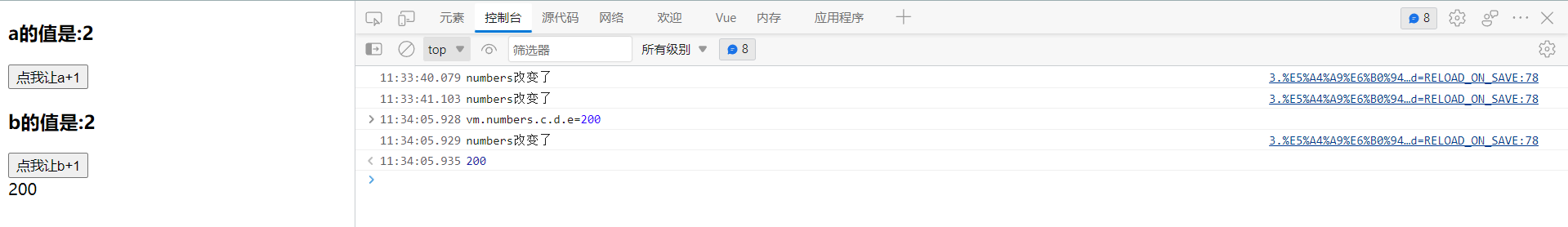
- 深度侦听
deep- Vue中的
watch默认不侦听对象内部值的改变(一层) - 配置
deep:true可以监测对象内部值改变(多层)
- Vue中的
- 备注
- Vue自身可以侦听对象内部值的改变,但Vue提供的
watch默认不可以! - 使用
watch时根据数据的具体结构,决定是否采用深度侦听deep
- Vue自身可以侦听对象内部值的改变,但Vue提供的
|
|
|
|

侦听属性简写形式
- 适用于所侦听的属性中只用回调函数
handler,而不用immediate、deep等时
|
|
|
|
computed和watch区别
computed能完成的功能,watch都可以完成watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作(定时器)
两个重要的小原则:
- 所有被Vue管理的函数,最好写成普通函数,这样
this的指向才是vm或组件实例对象 - 所有不被Vue所管理的函数(定时器的回调函数、
ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象