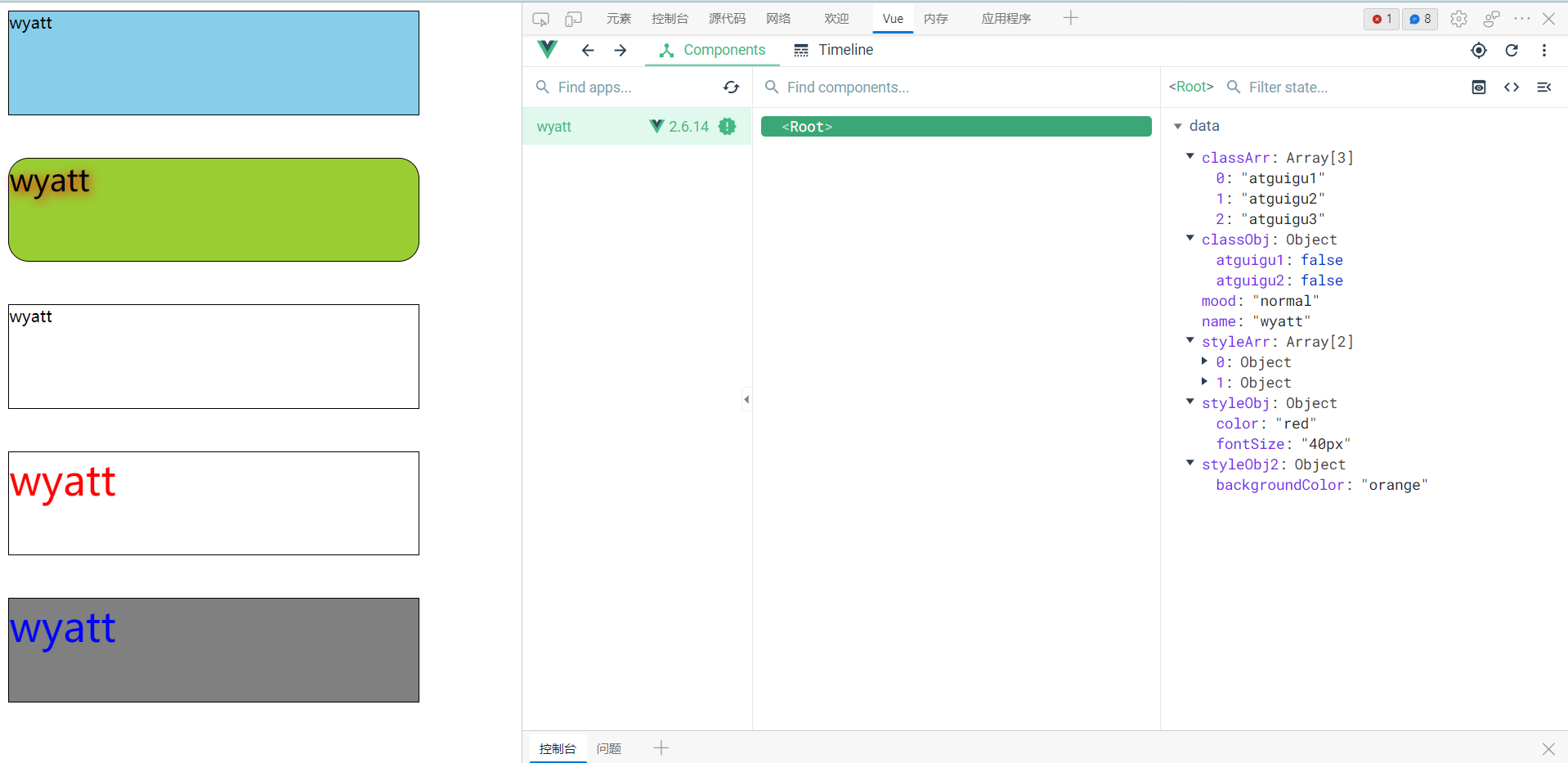
考虑一个场景:点击区域后样式style改变
绑定样式
class样式- 写法
:class="xxx",xxx可以是字符串、对象、数组:即v-bind
- 字符串写法适用于:类名不确定,要动态获取
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
- 写法
style样式(用的不多):style="{fontSize: xxx}",其中xxx是动态值:style="[a,b]",其中a、b是样式对象
|
|
|
|
|
|

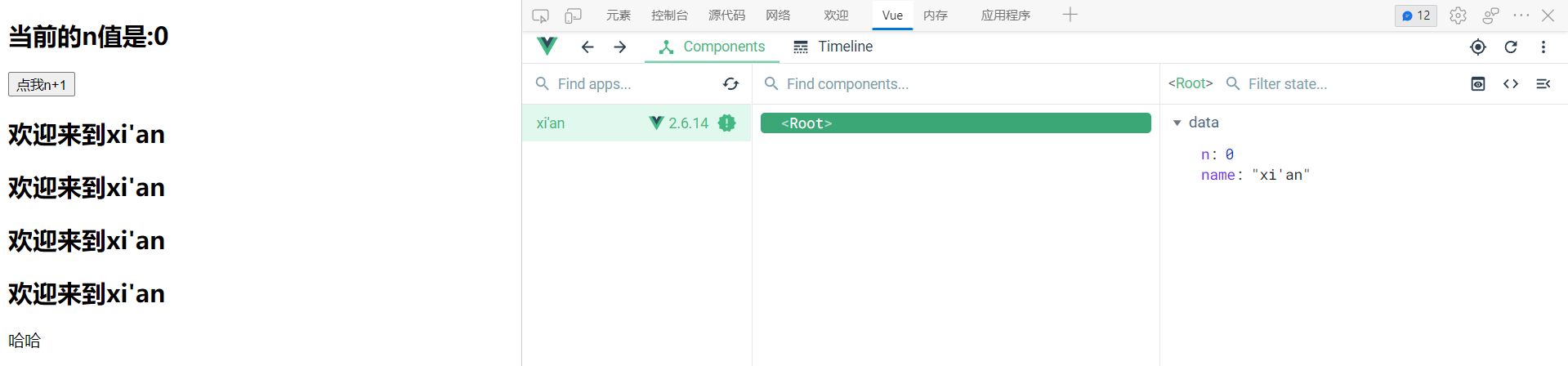
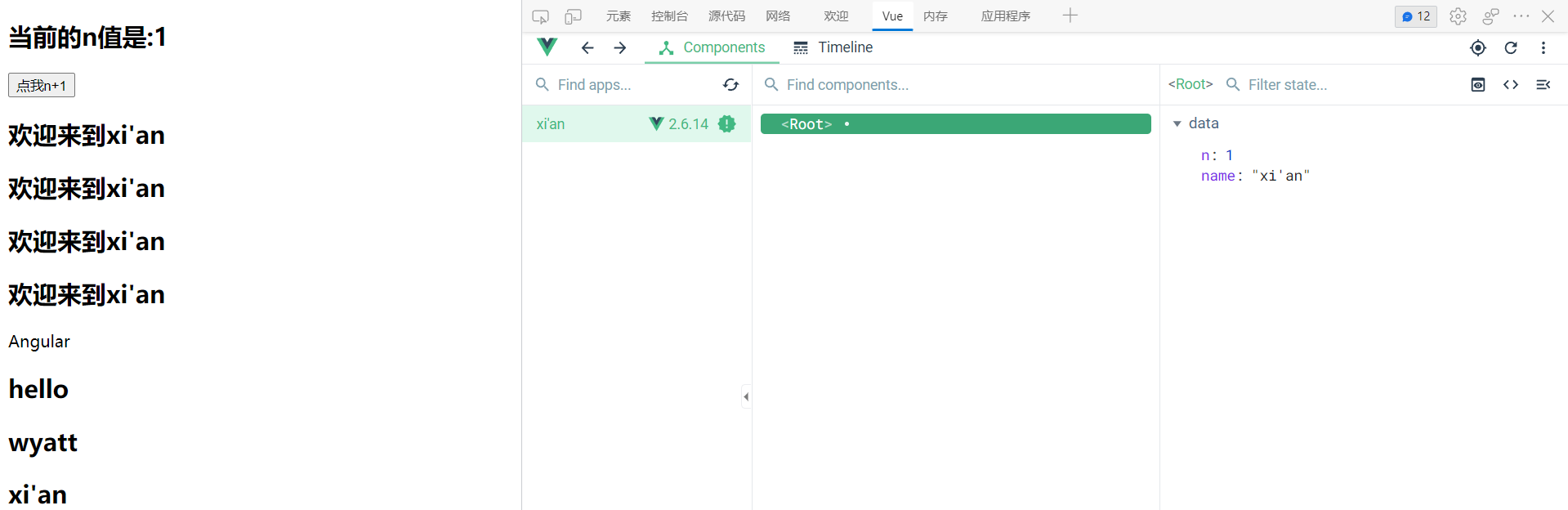
条件渲染
v-if- 写法:
v-if="表达式"v-else-if="表达式"v-else="表达式"
- 适用于:切换频率较低的场景
- 特点:不展示的DOM元素直接被移除
- 注意:
v-if可以和:v-else-if、v-else一起使用,但要求结构不能被『打断』
- 写法:
v-show- 写法:
v-show="表达式" - 适用于:切换频率较高的场景
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
- 写法:
- 备注:使用
v-if的时,元素可能无法获取到,而使用v-show则一定可以获取到
|
|
- 编码时用
template包裹元素,等页面实际渲染时,template会被去掉
|
|


列表渲染
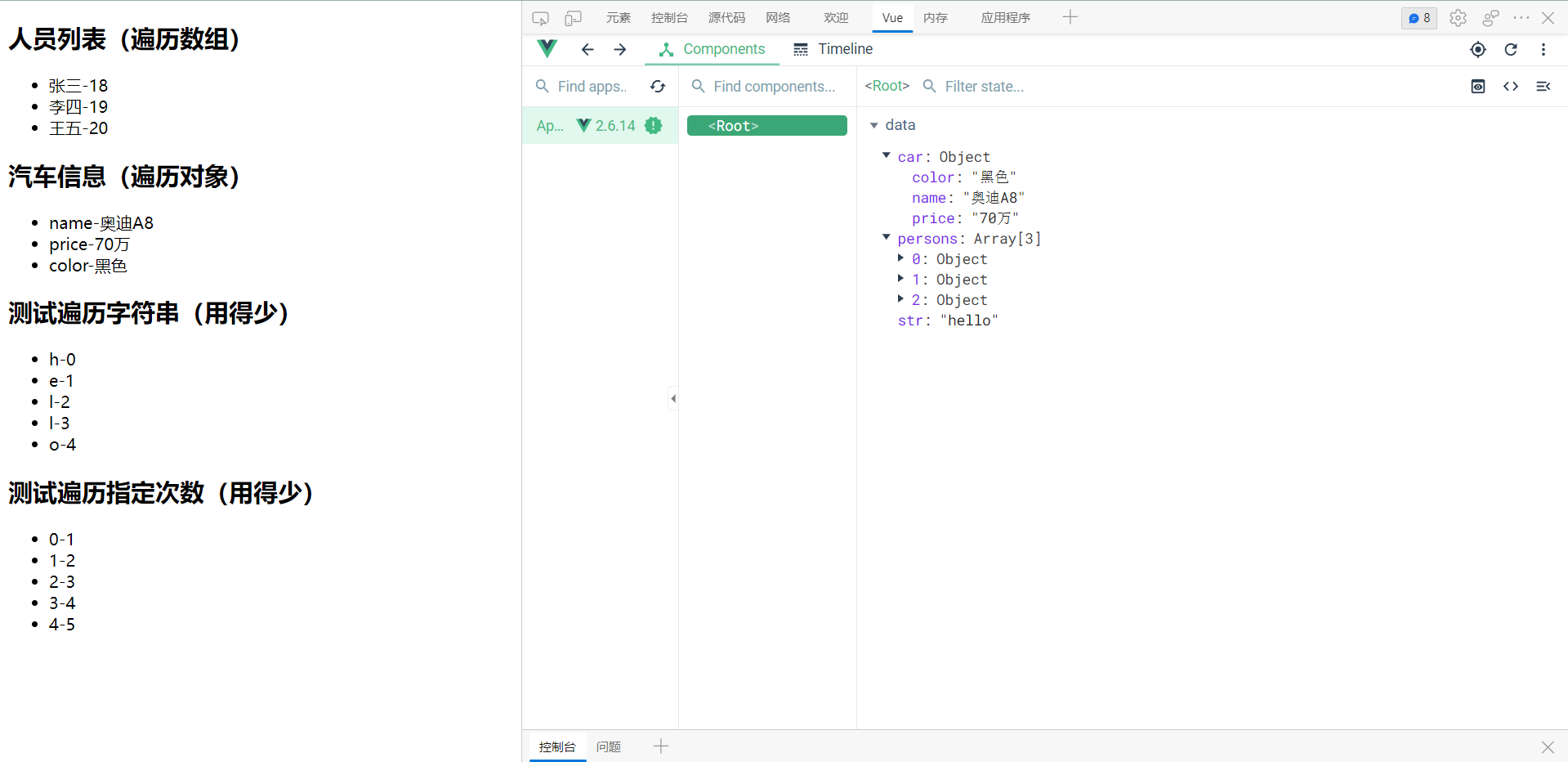
v-for指令- 用于展示列表数据
- 语法:
v-for="(item, index) in xxx" :key="yyy" - 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
|
|
|
|

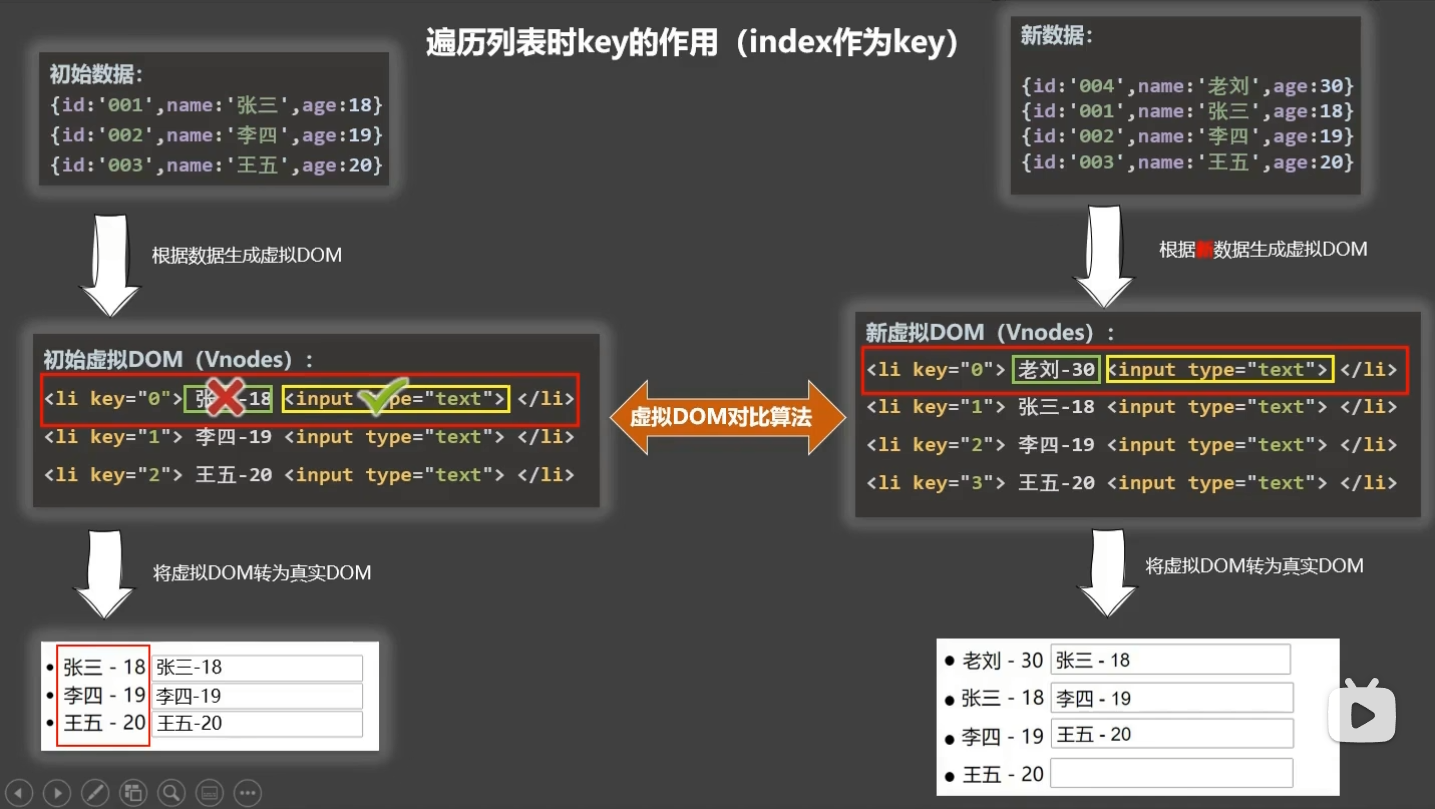
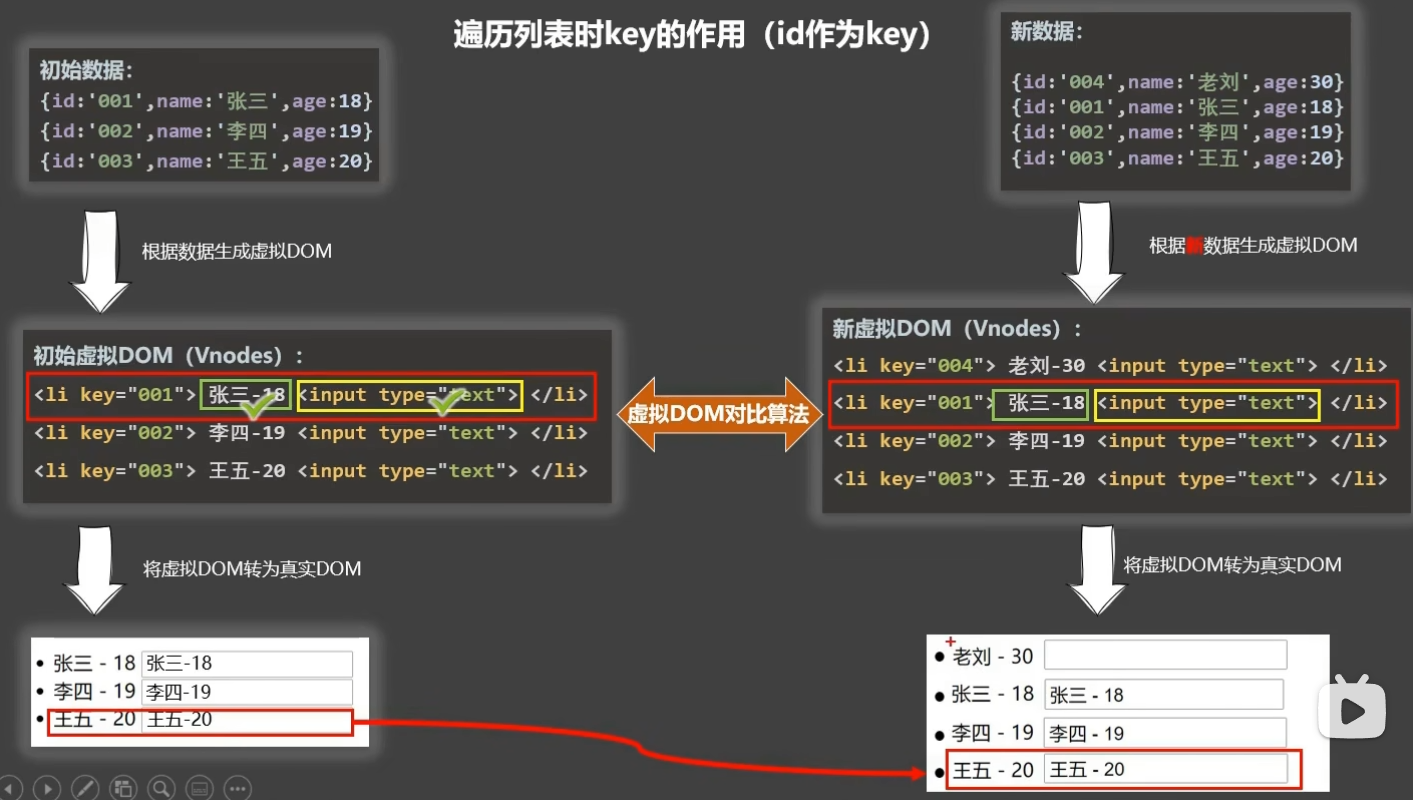
key作用与原理
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】- 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
- 旧虚拟DOM中找到了与新虚拟DOM相同的
key:- 若虚拟DOM中内容没变,直接使用之前的真实DOM!
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 旧虚拟DOM中未找到与新虚拟DOM相同的
key- 创建新的真实DOM,随后渲染到到页面
- 旧虚拟DOM中找到了与新虚拟DOM相同的
- 用
index作为key可能会引发的问题:- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低
- 如果结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
- 开发中如何选择
key:- 最好使用每条数据的唯一标识作为
key,比如id、手机号、身份证号、学号等唯一值 - 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用
index作为key是没有问题的
- 最好使用每条数据的唯一标识作为


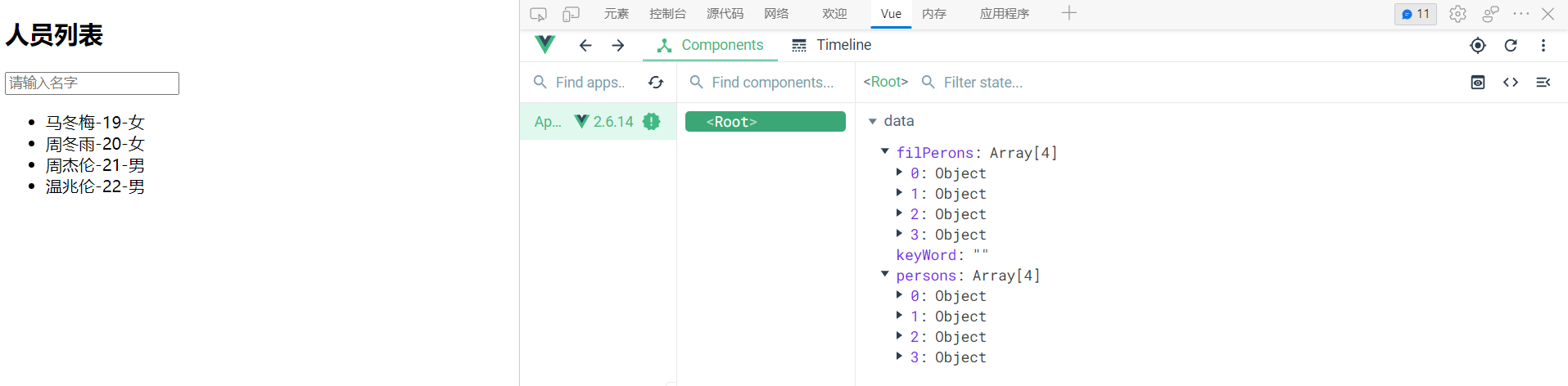
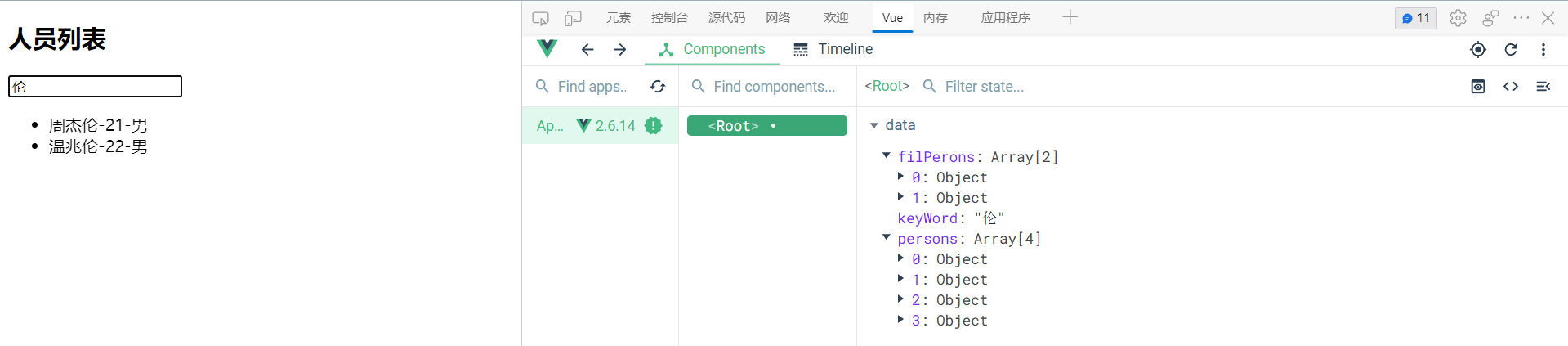
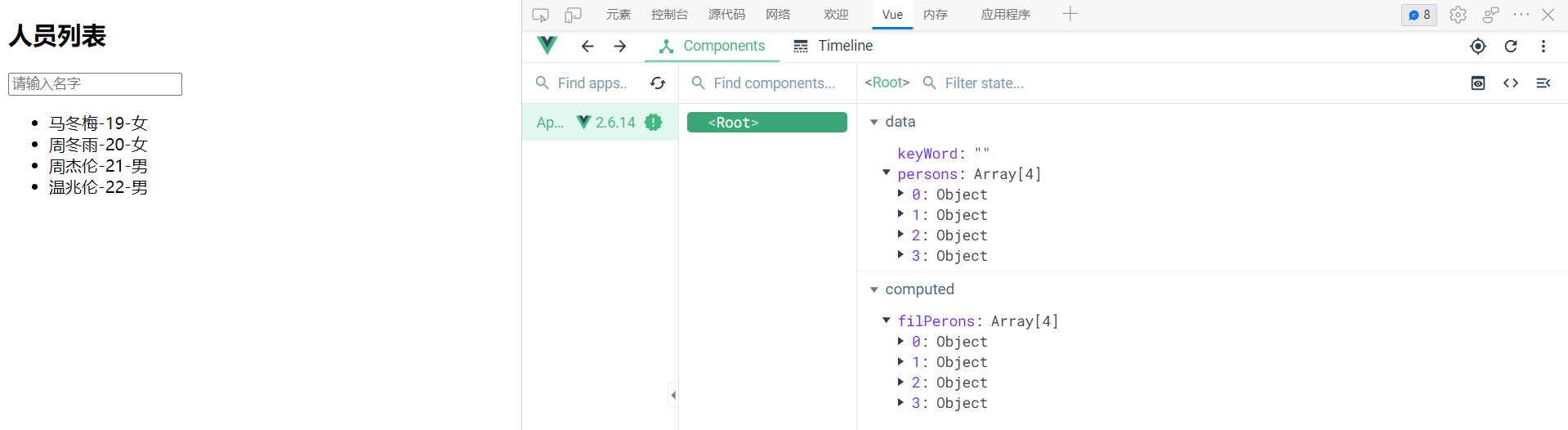
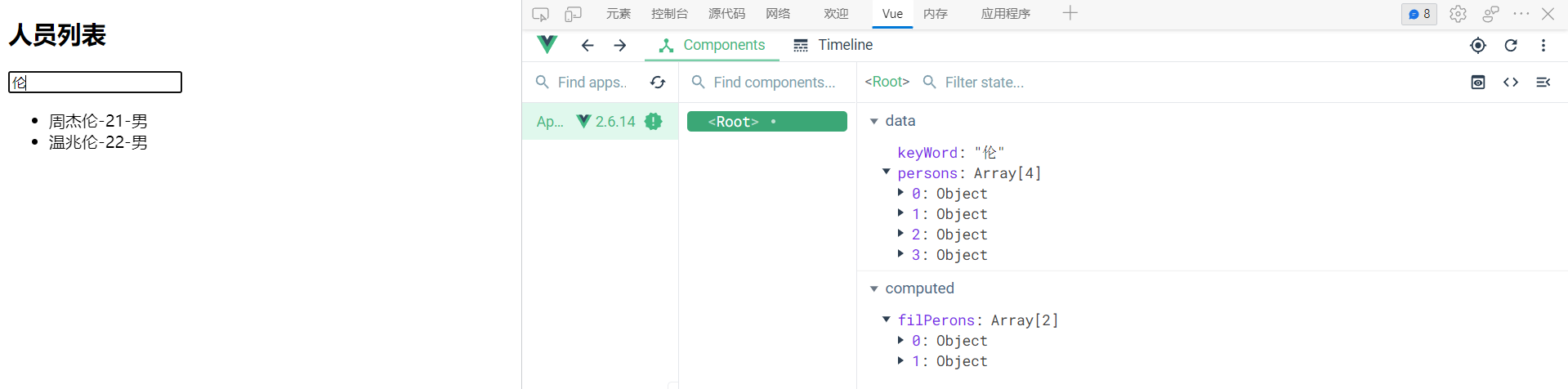
列表过滤
- 场景:通过用户的输入,过滤列表的显示结果,而不改变原列表的数据
- 实现方法
watchcompute:代码更简单一些
|
|
v-model双向绑定,用户输入的数据可以由页面流向Vue实例
|
|
- 用
computed实现中,filPersons需要返回值,返回给页面调用处,即第一个retrun;第二个return是filter方法的返回值 - 用
watch实现中,handler中val是用户新输入的数据,首次打开页面时,用户无输入,则val为"",而indexOf方法中索引""的结果为0,故首次打开页面时,filPersons中有所有Persons的数据,显示在页面上




列表排序
- 场景:在列表过滤后,点击按钮可以对过滤后显示的数据按某种规则进行排序
- 实现方法:
computed比较方便
|
|
|
|
- 计算属性
filePersons的返回值是arr,是过滤且排序后的数组 - js中
sort方法的参数是函数,该函数有两个参数,1-2是升序,2-1是降序,sort改变原数组的数据
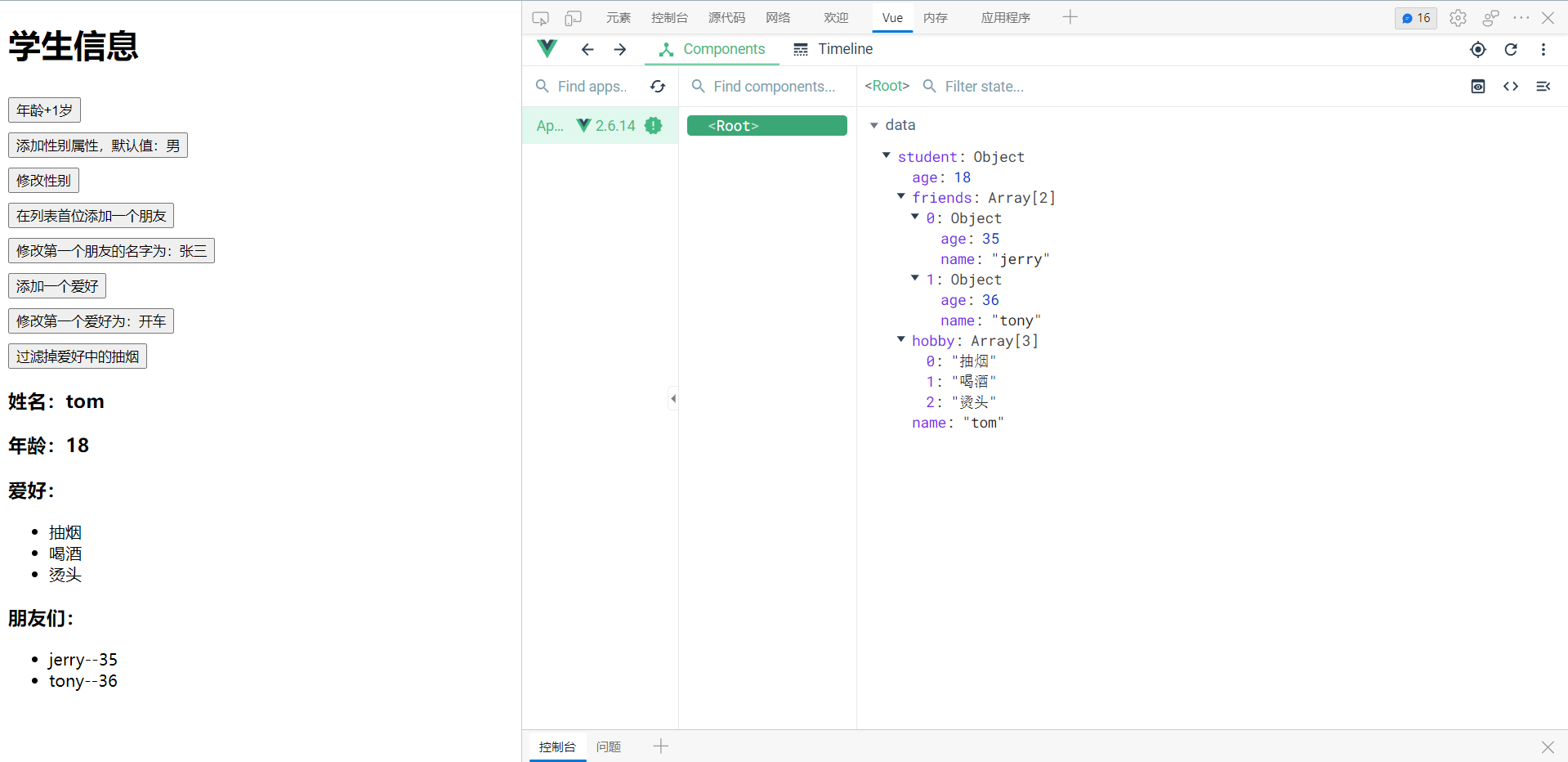
侦听数据的原理
- vue会侦听
data中所有层次的数据 - 如何侦听对象中的数据
- 通过
setter实现侦听,且要在new Vue时就传入要侦听的数据 - 对象中后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或vm.$set(target,propertyName/index,value)
- 通过
响应式:数据改变后,页面跟着改变
- 如何侦听数组中的数据
- 通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新
- 重新解析模板,进而更新页面。
- 通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 在Vue修改数组中的某个元素一定要用如下方法:
- 使用这些API:
push()、pop()、shift()、unshift()、splice()、sort()、reverse() Vue.set()或vm.$set()
- 使用这些API:
- 特别注意:
Vue.set()和vm.$set()不能给vm或vm的根数据对象添加属性
|
|
|
|