初始化脚手架
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)
- 文档: https://cli.vuejs.org/zh/
- 第一步(仅第一次执行):全局安装
@vue/cli
|
|
- 第二步:切换到你要创建项目的目录,然后使用命令创建项目
|
|
- 第三步:启动项目
|
|
备注:
- 如出现下载缓慢请配置 npm 淘宝镜像:
|
|
- Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpack 配置, 请执行:
|
|
脚手架文件结构
|
|
public、src、main.js等文件名,事先是在配置文件中配置好的,尽量别用其他名字;若要使用其他文件名,需要修改配置文件
render函数
-
vue.js与vue.runtime.xxx.js的区别:vue.js是完整版的Vue,包含:核心功能+模板解析器vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器
-
因为
vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容 -
index.html
|
|
- main.js
|
|
- App.vue
|
|
- SchoolName.vue
|
|
- StudentName.vue
|
|

vue.config.js配置文件
- 使用
vue inspect > output.js命令可以查看到Vue脚手架的默认配置。 - 使用
vue.config.js文件可以对脚手架进行个性化定制,详情见:配置参考 | Vue CLI (vuejs.org)
ref标签属性
-
被用来给元素或子组件注册引用信息(id的替代者)
-
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
-
使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
-
App.vue
|
|

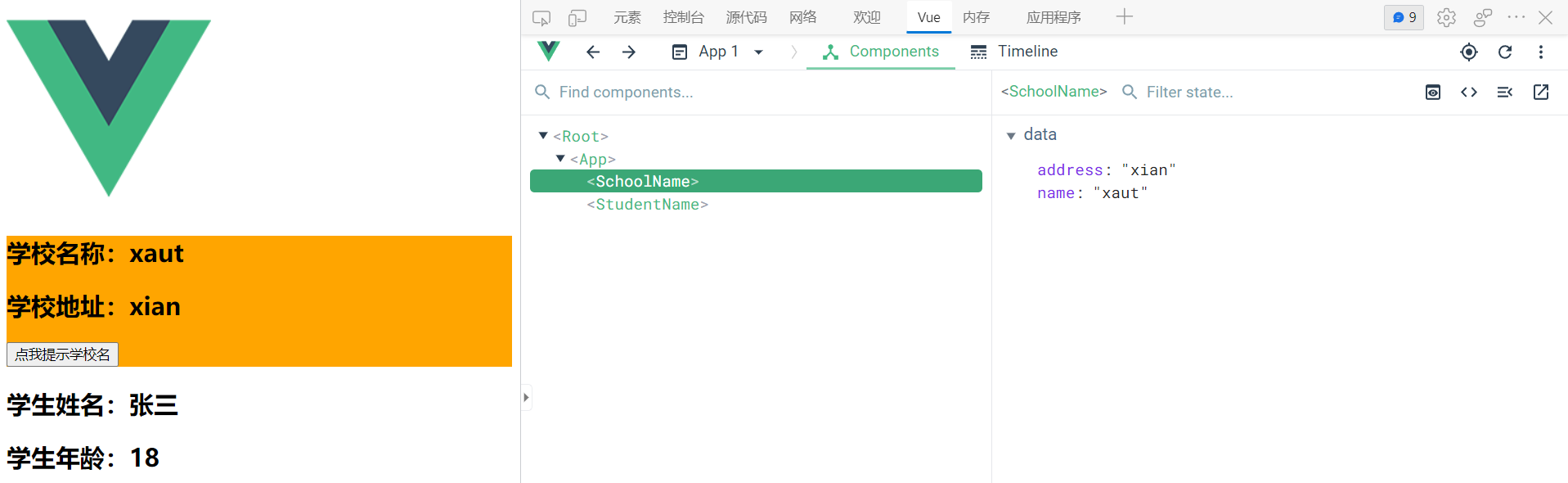
props配置项
-
功能:让组件接收外部传过来的数据
-
传递数据:直接在外部组件标签中配置
<Demo name="xxx"/> -
接收数据:
- 第一种方式(只接收):
props:['name'] - 第二种方式(限制类型):
props:{name:String} - 第三种方式(限制类型、限制必要性、指定默认值):
- 第一种方式(只接收):
|
|
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
- App.vue
|
|
-
:age:动态绑定,""中是表达式;若不加:,则""中是字符串 -
Student.vue
|
|
- 执行时先
pros,后data(),所以this.age可以获取到vc中的age

mixin混入
- 功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
- 第一步定义混合:
|
|
- 第二步使用混入:
- 全局混入:
Vue.mixin(xxx) - 局部混入:
mixins:['xxx']
- 全局混入:
注:data和method组件自己有定义时,以组件自己的为准;生命周期钩子若组件和混入都有定义,则都起作用
- mixin.js
|
|
- main.js
|
|
- School.vue
|
|
- Student.vue
|
|



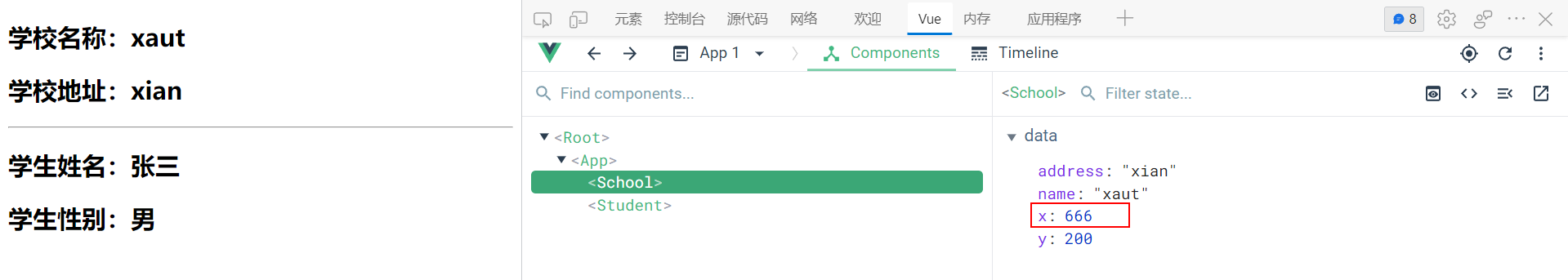
插件
- 功能:用于增强Vue
- 本质:包含
install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据 - 定义插件:
|
|
-
使用插件:
Vue.use() -
plugins.js
|
|
- main.js
|
|
- School.vue
|
|
- Student.vue
|
|


Scoped样式
- 作用:让css样式在局部生效,防止冲突。
- 写法:
<style scoped>
- School.vue
|
|
- Student.vue
|
|

Todo-list案例
-
场景:类似手机备忘录,
-
需求:
- 可在输入框添加待办到列表
- 待办列表前勾选框可勾选已完成事项,后面按钮可删除该事项
- 下方有统计数据和全体事项的勾选取消功能
-
组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(状态提升)。
(3).实现交互:从绑定事件开始。
-
props适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
-
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
-
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
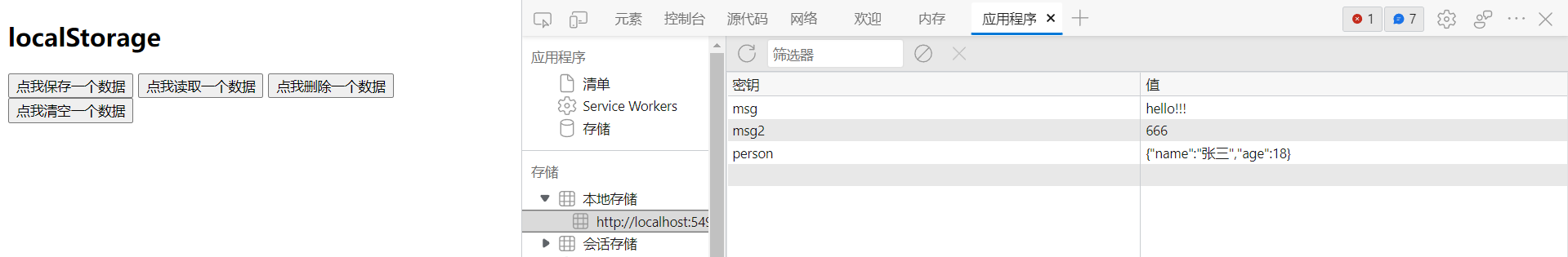
webStorage
-
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
-
浏览器端通过
Window.sessionStorage和Window.localStorage属性来实现本地存储机制。 -
相关API:
-
xxxxxStorage.setItem('key', 'value');该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。 -
xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。
-
xxxxxStorage.removeItem('key'); 该方法接受一个键名作为参数,并把该键名从存储中删除。
-
xxxxxStorage.clear() 该方法会清空存储中的所有数据。
-
-
备注:
SessionStorage存储的内容会随着浏览器窗口关闭而消失。LocalStorage存储的内容,需要手动清除才会消失。xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。
|
|
|
|

组件间通信
组件的自定义事件
-
一种组件间通信的方式,适用于:子组件 ===> 父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @atguigu="test"/>或<Demo v-on:atguigu="test"/> -
第二种方式,在父组件中:
-
|
|
-
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。 -
触发自定义事件:
this.$emit('atguigu',数据) -
解绑自定义事件
this.$off('atguigu') -
组件上也可以绑定原生DOM事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线
- 一种组件间通信的方式,适用于任意组件间通信。
- 安装全局事件总线:
|
|
-
使用事件总线:
- 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
|
|
-
提供数据:
this.$bus.$emit('xxxx',数据) -
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
消息订阅与发布
-
一种组件间通信的方式,适用于任意组件间通信。
-
使用步骤:
- 安装pubsub:
npm i pubsub-js - 引入:
import pubsub from 'pubsub-js' - 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
- 安装pubsub:
|
|
- 提供数据:
pubsub.publish('xxx',数据) - 最好在beforeDestroy钩子中,用
PubSub.unsubscribe(pid)去取消订阅。
nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。(让vue先渲染页面,再执行
nextTick回调函数) - 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在
nextTick所指定的回调函数中执行。
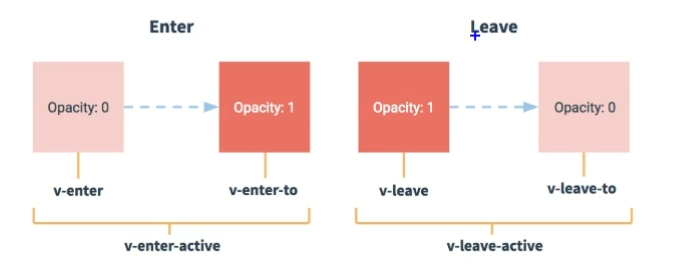
Vue封装的过度与动画
-
作用:在插入、更新或移除 DOM 元素时,在合适的时候给元素添加样式类名。
-
图示:

-
写法:
-
准备好样式:
- 元素进入的样式:
v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的终点
- 元素离开的样式:
v-leave:离开的起点v-leave-active:离开过程中v-leave-to:离开的终点
- 元素进入的样式:
-
使用
<transition>包裹要过度的元素,并配置name属性:
-
|
|
- 备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。